
들어가며
안드로이드 개발에 있어서 폰트는 아주 중요한 것 같습니다. 모바일 뿐만 아니라 웹 페이지도 폰트 하나로 이미지가 바뀌기 마련인데요! 오늘은 네이티브 앱 개발에 있어서 폰트 설정에 대한 포스팅을 해보겠습니다.
설정

일단 폰트를 설정 하기에 앞서 폰트를 담는 Resource Directory를 만듭니다

만들 폴더 명을 font가 아닌 font_name, font_xxx 등 커스텀 하면 안되요! 왜냐하면 Resources 폴더 내의 폴더들은 시스템이 지정해 놓은 폴더 명으로 작동 되기 때문에 font는 무조건 font, layout 관련은 무조건 layout이 되야 하는 거예요! (되게 삽질 많이 했다는...)
폴더를 만드셨다면 원하는 폰트를 받아 오시면 됩니다!
전 쿠키런 폰트를 다운 받았는데요. 혹시 쿠키런 폰트에 관심이 있으시면 다음 포스팅을 참고 해 주세요~
https://yotdark.tistory.com/46
[쿠키런 폰트] 쿠키런 폰트 다운 받기
들어가며 전 세계 적으로 유명 한 게임이죠! 쿠키런 과 쿠키런 킹덤!! 근데 여기서 나오는 쿠키런 폰트들을 사용할 수 없을까? 해서 방법을 찾아 왔습니다! 아주 쉬우니 따라만 오세욥! https://www.c
yotdark.tistory.com

이렇게 다운 받은 ttf 파일을 앞서 만들어 놓은 font 폴더에 저장 합니다
저장이 완료 되었다면 font family 에 저장 하여 원하는 시점에 사용 할 수 있겠금 설정 해볼께요
<?xml version="1.0" encoding="utf-8"?>
<font-family
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:ignore="UnusedAttribute,ResourceCycle">
<font
android:font="@font/cookierun_regular"
android:fontStyle="normal"
android:fontWeight="300"
app:font="@font/cookierun_regular"
app:fontStyle="normal"
app:fontWeight="300" />
<font
android:font="@font/cookierun_bold"
android:fontStyle="normal"
android:fontWeight="500"
app:font="@font/cookierun_bold"
app:fontStyle="normal"
app:fontWeight="500" />
<font
android:font="@font/cookierun_black"
android:fontStyle="normal"
android:fontWeight="1000"
app:font="@font/cookierun_black"
app:fontStyle="normal"
app:fontWeight="1000" />
</font-family>다음 과 같이 ttf 파일이 3개로 regular, bold, black 이 존재 함으로 font family 설정도 3개를 해줌니다.
app 속성과 android 속성을 분리 해 놓은 이유는 android 속성은 sdk 28 버전 이상 부터 사용 가능하고 app 속성은 그 이하 버전에서 작동 하기 때문에 두 속성 모두 적용 했습니다.
이렇게 설정한 font 를 설정하는 방법은 두가지가 있습니다
- 설정한 UI 하나하나 개별적으로 설정하는 방법
- 프로젝트 전역으로 설정하는 방법
저는 전역으로 설정하는 방법을 다뤄 볼께요 ㅎ
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Example_gridview" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:fontFamily">@font/app_font</item>
</style>
</resources>
내용 중 하단에 fontFamily 속성을 사용해서 프로젝트 내의 모든 폰트에 설정 할 수 있도록 하였습니다.
<item name="android:fontFamily">@font/app_font</item>
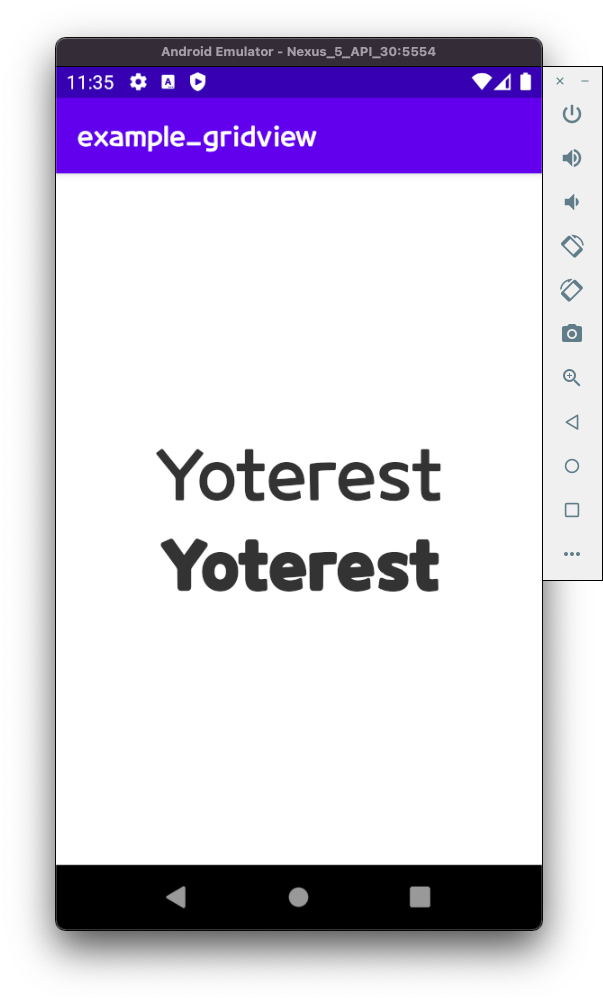
적용은 이렇게 끝이 났고 디폴트 값은 폰트의 레귤러 사이즈로 설정이 되었으니 볼드 체를 사용 하고 싶으시다면 엘리먼트 속성 값 textStyle 을 bold 로 설정 하신다면 깔끔하게 폰트가 적용 될 것 같네요 ㅎㅎ

다들 예쁜 폰트로 기분 좋게 안드로이드 개발 해 보아요 ㅎㅎ
'안드로이드 > 안드로이드 꿀팁' 카테고리의 다른 글
| [Android] 안드로이드 그리드 뷰(GridView) 사용하기 (2) (0) | 2021.11.27 |
|---|---|
| [Android] 안드로이드 그리드 뷰(GridView) 사용하기 (1) (0) | 2021.11.26 |
| [Android] ViewPager2 사용해 이미지 슬라이드 구현 (2) (0) | 2021.11.24 |
| [Android] ViewPager2 사용해 이미지 슬라이드 구현 (1) (0) | 2021.11.24 |
| [Android] Glide로 이미지 보여주기 (0) | 2021.11.23 |




댓글